La méthode Mikado

Rediffusion d'un article originellement publié le 15 mars 2023.
"Méthode ! Méthode !", hurlait ma prof de maths de Maths Sup.
Ça faisait mal aux oreilles, mais elle avait raison.
Elle avait raison de parler de méthode. S'il est un domaine où il en faut, de la méthode, c'est bien le refactoring.
Il fait beau, il fait frais ce matin, vous avez bien dormi et vous vous sentez d'attaque pour refactorer. Noble intention !
Le problème, c'est que très vite, un changement en appelle un deuxième, puis un troisième, et la liste s'allonge sans cesse. Vous ouvrez des parenthèses sans jamais les refermer. Au bout d'une heure, l'appli ne se lance plus, au bout de deux, la compilation n'est plus qu'un vague souvenir, et à midi trente, il est l'heure de déjeuner.
Un café ☕️ et c'est reparti : bon, ça serait quand-même bête de perdre une matinée de travail, non ? Donc on continue, on continue de tirer le fil de la pelote et on ouvre de nouvelles parenthèses. Oui, vous êtes en plein biais d'engagement.
Pour rappel, l'application ne compile plus, donc vos changements sont de plus en plus cassants. Vous travaillez sans filet et introduisez des bugs à tour de bras.
Votre codebase a maintenant un faux-air de scène post-apocalyptique ☠️. Une semaine a passé, vous sentez le souffle de votre manager qui passe derrière votre dos en se pinçant les lèvres pour ne rien dire.
Donc oui, il est temps d'introduire ici un peu de méthode.
Observons : "Le problème, c'est que très vite, un changement en appelle un deuxième, puis un troisième, et la liste s'allonge sans cesse."
La réponse est sous nos yeux : chaque changement à mettre en œuvre dépend d'un autre changement, jusqu'à un dernier qui, lui, ne dépend de rien. Ainsi se dessine un arbre de dépendances.
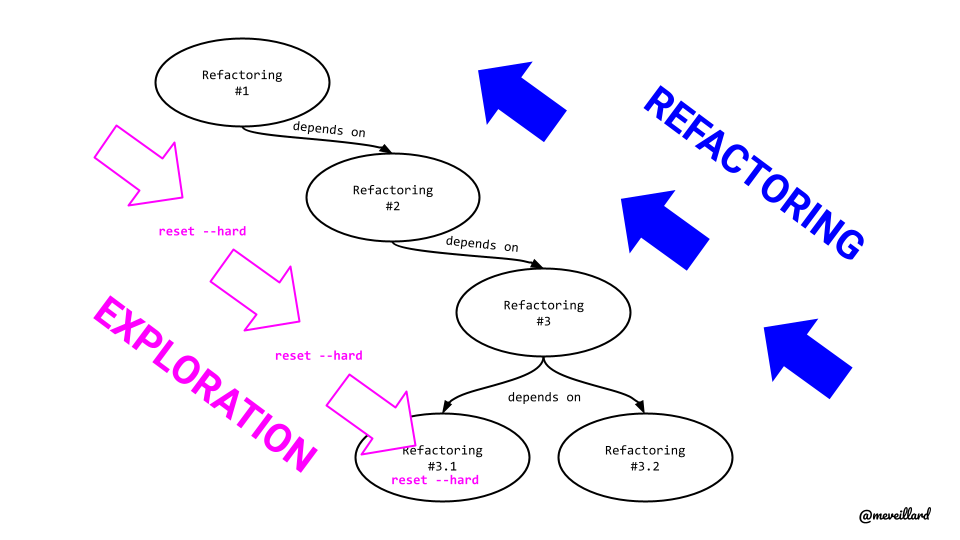
La première étape, phase d'exploration ou d'acquisition de connaissances (↘️), consiste à établir cet arbre. En partant du changement que l'on souhaite effectuer, on établit le prochain changement dont il dépend, et le suivant, et le suivant jusqu'à arriver aux feuilles de l'arbre.
Chose singulière, à chaque étape on repart de l'état initial (reset --hard). Utile pour travailler sur une base propre et évaluer les conséquences précises du changement à l'étude. Et d'autre part, si le changement est petit, il peut être mis en œuvre directement (c'était donc une feuille).
Une fois cet arbre établi, la phase de refactoring peut démarrer (↖️). Elle procède en partant des feuilles pour remonter jusqu'à la racine de l'arbre, c'est-à-dire le changement dont tout était parti.
L'analogie avec le jeu de Mikado fait sens : on n'accède à la dernière baguette qu'en ayant retiré toutes les autres au préalable.
Cette méthode est essentielle, au même titre que celle du Golden Master ou que le pattern Strangler Fig. Pour la maîtriser, sans surprise, il faut pratiquer.
Alors… happy coding! 💻